Reading and processing QR codes
In this tutorial, we'll show you how to process structured data from QR codes with todo4teams.
We assume that you are processing QR codes that contain entire data sets, such as this one:

This code contains the following address data set in JSON format:
'Firstname':'Tom',
'Lastname':'Miller',
'Company':'Bradshaw and Zimmer SA',
'Email':'t.miller@bzsa.com',
'Phone':'+49 555 55 44 33',
'Mobile':'+49 555 11 22 33'
}
You can easily create codes of this type yourself – perhaps directly with your ERP software.
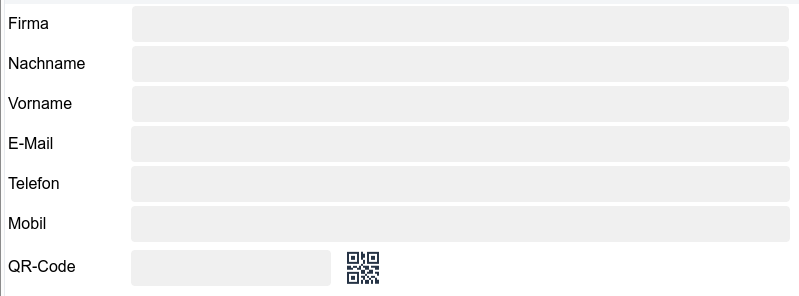
In todo4teams, we now have a corresponding form into which the data from the QR code should be loaded (the , if you want to import it into todo4teams yourself).

The form's QR code should now be used to trigger the scanning process. If valid data is loaded, it should not appear in the text area of the QR code field; instead, the data structure should be distributed among the corresponding form fields.
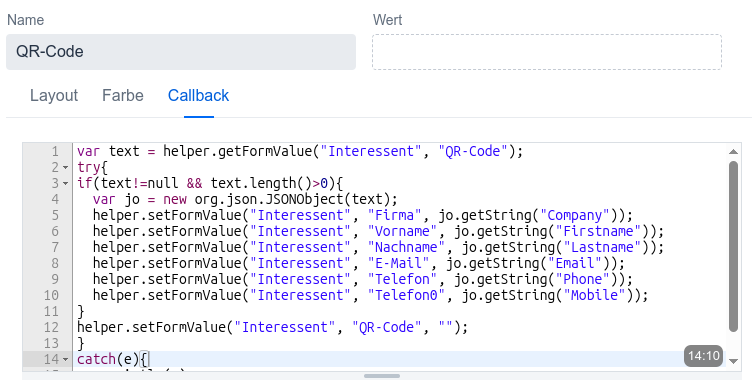
To do this, select this field in the "Edit Form" dialog and open the editing dialog. Select the "Callback" tab:

The code contained here is executed after a scan has been successfully completed. The line
var text = helper.getFormValue("Prospect", "QR-Code");
loads the code just read into the "text" variable (here, "Prospect" is the name of the form and "QR-Code" is the name of the form field!).
If a text was successfully loaded, it is now interpreted as a JSON structure, and the contained field values are written to the form fields:
try{
if(text!=null && text.length()>0){
var jo = new org.json.JSONObject(text);
helper.setFormValue("Prospect", "Company", jo.getString("Company"));
helper.setFormValue("Prospect", "Firstname", jo.getString("Firstname"));
helper.setFormValue("Prospect", "Lastname", jo.getString("Lastname"));
helper.setFormValue("Prospect", "Email", jo.getString("Email"));
helper.setFormValue("Prospect", "Phone", jo.getString("Phone"));
helper.setFormValue("Prospect", "Telephone0", jo.getString("Mobile"));
}
helper.setFormValue("Prospect", "QR Code", "");
}
catch(e){
println(e);
}
Scanning process
If you are using the form, click the scan icon and hold the code in front of the camera:

The dialog closes automatically when a code has been scanned.
The data stored in the code now appears immediately in the form and can be sent via todo4teams:

try{
if(text!=null && text.length()>0){
var jo = new org.json.JSONObject(text);
helper.setFormValue("Prospect", "Company", jo.getString("Company"));
helper.setFormValue("Prospect", "Firstname", jo.getString("Firstname"));
helper.setFormValue("Prospect", "Lastname", jo.getString("Lastname"));
helper.setFormValue("Prospect", "Email", jo.getString("Email"));
helper.setFormValue("Prospect", "Phone", jo.getString("Phone"));
helper.setFormValue("Prospect", "Telephone0", jo.getString("Mobile"));
}
helper.setFormValue("Prospect", "QR Code", "");
}
catch(e){
println(e);
}